はじめに
2013/01/14 公開の Google Chrome v25.0.1364.29 beta-m から Web Speech API が実装されました。これで JavaScript から音声認識が出来ると言うわけで、ユーザビリティ改善やゲームへの応用など夢が広がりますね。
簡単に調べてみましたので備忘録的にメモしました。
デモ
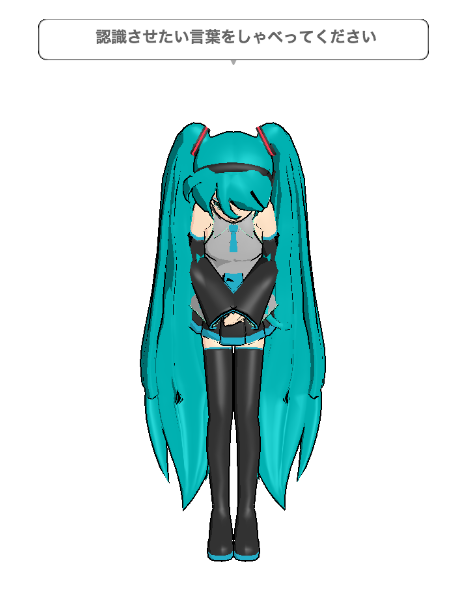
雰囲気を掴んでもらうためにデモを用意しました。ミクさんがディクテーションした結果をそのまま教えてくれます。開発版の Chrome でないと動かないのでご注意を。
追記(2013/02/09):
SimSimi API x Web Speech API x OpenJTalk x mmd.gl.enchant.js でブラウザ上で音声対話できるヤツ作った - 凹みTips にて返事を返してくれるようにしたので音量にご注意を。
基本
W3C によって Web Speech API の仕様が公開されています。
第6章に Example が色々載っているので試してみると面白いと思います。ただ1点注意する点は、仕様では、
var recognition = new SpeechRecognition();
として音声認識するためのインスタンスを生成していますが、Chrome では以下のように webkit を頭につけます。
var recognition = new webkitSpeechRecognition();
後は仕様通りに動くと思います。
認識した結果を書きだしてみる
onresult で認識結果を受け取ることができます。まず最小限のコードを書いてみます。
コード
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Web Speech API Test</title> </head> <body> <script> var recognition = new webkitSpeechRecognition(); recognition.onresult = function(event) { console.log(event); } </script> <form> <input type="button" value="Talk!" onclick="recognition.start()" /> </form> </body> </html>
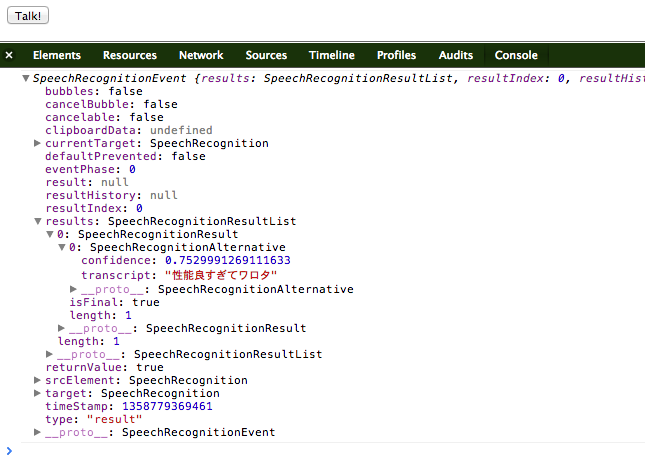
実験結果

こんな感じでデータが取れます。音声認識でよくある認識結果の「確からしさ」を表す「confidence」パラメータもしっかり用意されています、凄い!どんなパラメタがあるかについては、仕様の第5章に書いてあります。例えば confidence なら 5.1.5 項になります。
ではこれを踏まえて音声認識結果を書きだしてみましょう。JS 部分を以下のように書き換えます。
コード
var recognition = new webkitSpeechRecognition(); recognition.continuous = true; recognition.onresult = function(event) { var length = event.results.length; if (length > 0) { console.log(event.results[length-1][0].transcript); } }
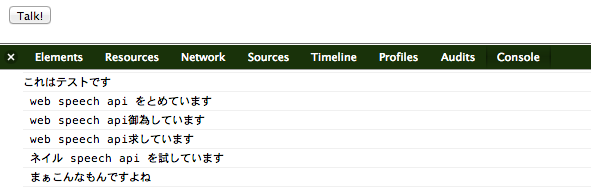
実験結果
continuous を true にするとずっとディクテーションしてくれます。便利。
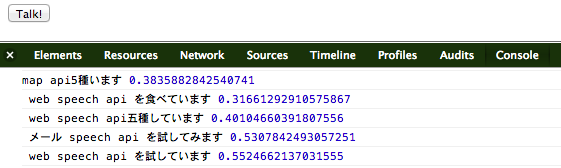
でも認識が上手くいかない…。ということで confidence を一緒に書きだして信頼性から判断できるか見てみます。
コード
var recognition = new webkitSpeechRecognition(); recognition.continuous = true; recognition.onresult = function(event) { for (var i = event.resultIndex; i < event.results.length; ++i) { var result = event.results[event.resultIndex][0]; console.log(result.transcript, result.confidence); } }
コールバック
コールバックは以下のものが用意されているみたいです。
attribute EventHandler onaudiostart; attribute EventHandler onsoundstart; attribute EventHandler onspeechstart; attribute EventHandler onspeechend; attribute EventHandler onsoundend; attribute EventHandler onaudioend; attribute EventHandler onresult; attribute EventHandler onnomatch; attribute EventHandler onerror; attribute EventHandler onstart; attribute EventHandler onend;
喋り始めたタイミングとかも取れる感じですね。
応用例
昨年の Node 学園祭で node-julius と mmd.gl.enchant.js のつなぎ込みをデモ(mmd.gl.enchant.js を使ってミクさんと音声認識で会話してみた - 凹みTips)したのですが、その音声認識部分をやっつけですが Web Speech API に差し替えてみました。
onstart でお辞儀、onspeechstart で考えこむ、onresult で認識した結果をふきだしで出しながらお辞儀、という感じです。onspeechstart が最初の一度しか呼ばれないのが想定と違うのですが…、stop して start すればまた呼ばれるのですが、その度に許可しないと行けないので面倒です。教えてエロイ人。
おわりに
認識速度は node-julius を用いてローカルで処理したほうが早いですが、この精度でしかもディクテーションしてくれるとは驚きです。誤認識フィルタに使おうかな。
みなさんも是非試してみて下さい。