はじめに
スマートウォッチの Pebble は Simply.js を利用することで JavaScript のみの開発が可能です。
また、Pebble は開発環境として CloudPebble というオンライン IDE を用意しており、以前解説した C / JavaScript による開発(Pebble SDK 2.0 Beta の JavaScript framework で Hello World してみた - 凹みTips)に加え、この Simply.js の開発もサポートしています。
そこで、CloudPebble 上で Simply.js を使った開発を行ってみました。
CloudPebble の使い方
Hello World
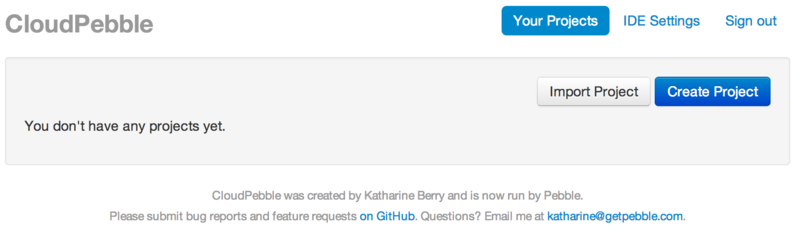
CloudPebble 上で Pebble のアカウントでログインします。すると以下の様なダッシュボードが表示されます。

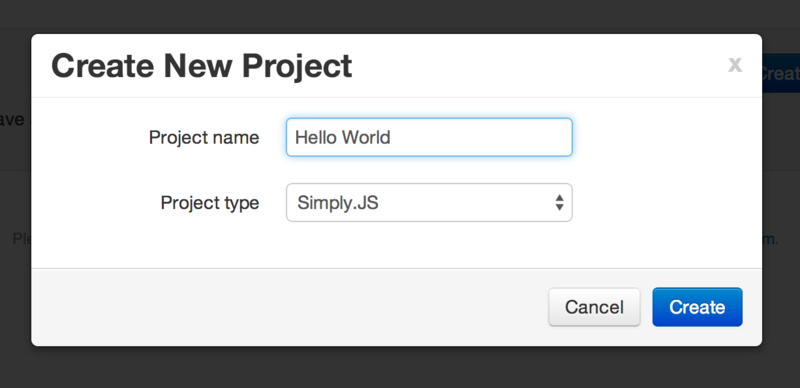
Create Project で Project Type を 「Simply.js」に設定し、プロジェクト名を入力して Create します。

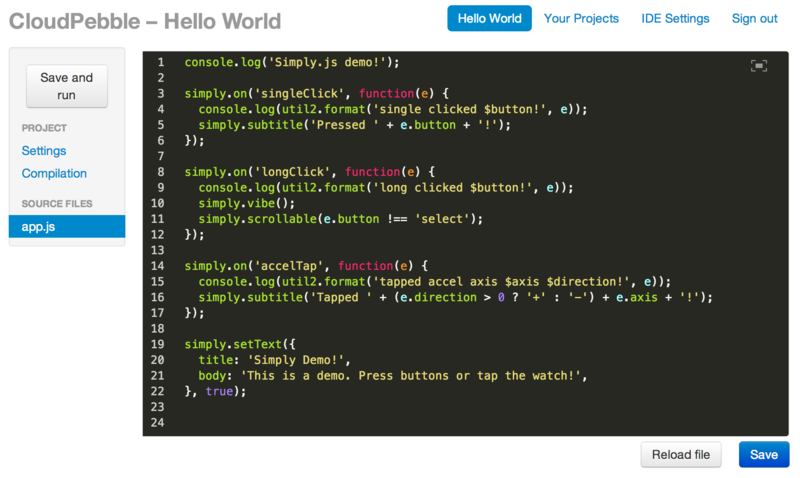
これで Simply.js の雛形が出来ます。

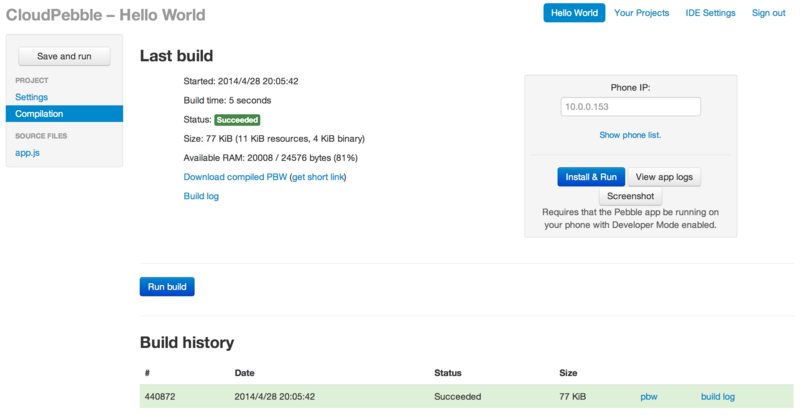
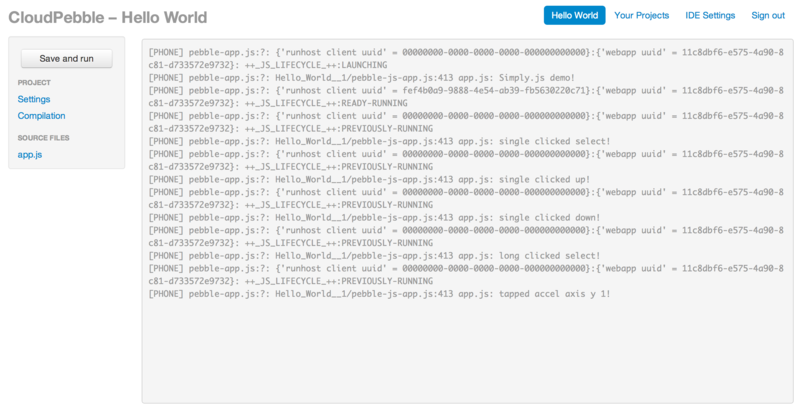
またサイドバーの「Settings」からプロジェクトの設定が可能で、「Compilation」からはビルドの管理や、スマホの IP を設定すれば Pebble へアプリを自動的にインストールして実行したり、そのログ(console.log())を見たり、スクリーンショットを撮ることが可能です。

その際は、スマホの Pebble アプリの設定の「Developer Options」から「Enable Develiper Connection」にチェックを入れておくことが必要です。IP はアプリサイドバーの「Developer」から確認できます。

適宜、app.js を修正して「Save and run」をクリックしてあげればビルド・転送した後に Pebble で自分で書いたアプリが起動するようになります。
Simply.js の使い方
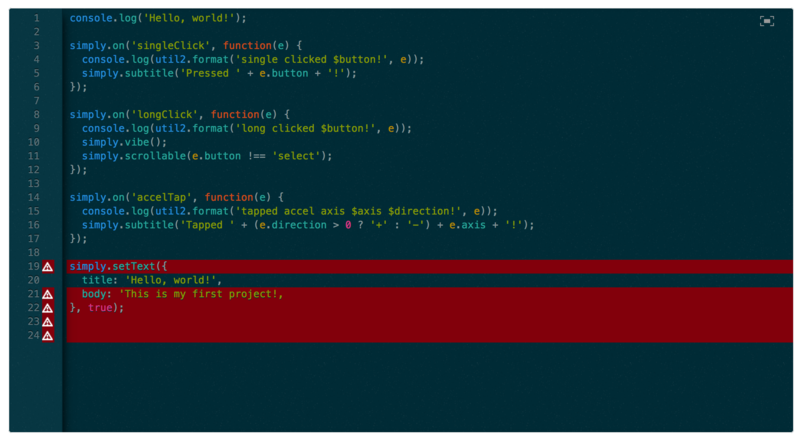
Simply.js のサイトにアクセスするとチュートリアルが書いてあります。
コードの上をクリックすると画面右部にエミュレータ風の UI が表示され、そこに各コードを実行した結果が出力されます。基本的には simply 名前空間以下に Simply.js 特有の API があり、グローバル空間に HTTP リクエストを投げる ajax 関数と、外部モジュールを読み込む require 関数が定義されている形になります。以下に公式のチュートリアルを補足しながらまとめてみました。
app.js
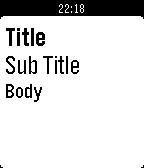
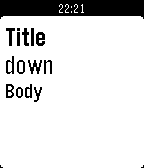
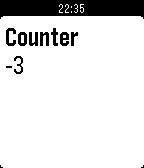
// 文字の表示 simply.title('Title'); simply.subtitle('Sub Title'); simply.body('Body'); // バイブレーション(short, long, double) simply.vibe('short'); // クリックしたときのイベントハンドラ simply.on('singleClick', function(e) { // e.button は back、up、select、down のいずれか simply.subtitle(e.button); }); // HTML5 相当のデータの永続化 var count = parseInt(localStorage.getItem('count')) || 0; // 加速度センサの利用 simply.on('accelTap', function(e) { if (e.axis === 'y') { count += e.direction; localStorage.setItem('count', count); // 文字はまとめてセット出来る simply.text({ title : 'Counter', subtitle : count, body : '' }); } }); // Pebble の API も使える(ここでは navigator.geolocation を利用) var drawWeather = function() { navigator.geolocation.getCurrentPosition(function(pos) { var coords = pos.coords; var weatherUrl = 'http://api.openweathermap.org/data/2.5/weather?' + 'lat=' + coords.latitude + '&lon=' + coords.longitude + '&units=metric'; // ajax はグローバルな関数 ajax({ url: weatherUrl, type: 'json' }, function(data) { simply.text({ title : data.name, subtitle : data.main.temp }); }); }); }; // 長押しのハンドルも可能 simply.on('longClick', drawWeather); // require により外部モジュールの読み込みも可能 // (ただし、CloudPebble の Simply.js 環境では複数ファイルのハンドルが不可) // simply.on('longClick', require('handler/longClick.js'));
おわりに
Pebble は低レベル API(C、Pebble 側)と高レベル API(JavaScript、Android 側)で切り分けをしたアーキテクチャになっており、更にスマホ側の力を借りて色々出来たりする(通知を画像化など)、かなり面白い設計になっていると思います。この設計の欠点は C 側のコードを書くのがかなり面倒だった点で、全部 JS でかけたら良いのに...と嘆いていたのですが、これは Simply.js の導入によってかなり軽減されたと思います(そういう形でラップできる API 設計になっていたとも言えるかもしれません)。更に CloudPebble によって開発がとても簡単に出来る点も素晴らしいです。後は画像系の表示が簡単に JS から出来るようになると良いなぁ、と思います。
おまけ
上でちらっと触れましたが、通知を Android 側で画像化して Pebble に送ることで他言語化を可能にした Pebble Plus Pro、すごいオススメなので導入するととても捗ります。
Pebble

Pebble E-Paper Watch for iPhone and Android 【Kickstarterエディション】 (ブラック)並行輸入品
- 出版社/メーカー: Pebble
- メディア: Wireless Phone Accessory
- この商品を含むブログを見る