はじめに
Kickstarter で Back していた LaMetric が先月届きました。
- https://www.kickstarter.com/projects/smartatoms/lametric-customizable-smart-ticker-for-life-and-bu
- Connected clock for a Smart Home | LaMetric TIME
LaMetric は 2014/7 より Kickstarter でクラウドファンディングを開始し、目標金額の $69,000 の 5 倍強の $370,001 を集めることに成功しました。私は $139 のバッテリ付きのものに Back していました。現在はバッテリ無しが $179、バッテリ有りが $199 になっています(送料別)。
スマホを介さず単体で無線でネットワークに接続可能で、時計やストップウォッチ、タイマはもちろん、天気や Twitter、Gmail の通知といったアプリをストアから自由にインストールして表示でき、かわいいアイコンとともに表示されるのがグッと来ます。スピーカも搭載しているので通知で音も鳴りますし、接続すれば BT スピーカにもなります。
そして個人的に嬉しいのが、LaMetric ではユーザが自由にアプリを作成することが可能な点で、通知用のアプリだけでなく、ボタンを押すことで URL を叩くアプリも作れるので、通知表示器としてだけでなく、スマートボタンとしても利用可能です。本エントリでは、そんな LaMetric のアプリ作成部分に注目して解説をしてみたいと思います。
購入
2016/12/25 現在、Amazon でも変えるようです(「新品の出品」に公式ストアがあります)。
基本
LaMetric レビュー
日本で受け取られた方も結構いらっしゃるようで、色んな感想が書かれているので購入を検討されている方は見てみるとイメージがつかみやすいと思います。
- アプリで拡張するスマートクロックLaMetric!これこそ待ち望んだ未来のガジェット! | makkyon web
- 時計機能付きデジタルガジェット導入 #LaMetric - 管理人が興味関心を綴るぶろぐ。
- インターネットと接続してなんでもできちゃうLEDスマートディスプレイ「LaMetric TIME」を買ったよ。あと、自作アプリを作ってみたよ。 - ワタナベ書店
開発者向けリンク
ディベロッパーサイトは以下になります。
公式でサポートページがあり、FAQ と Forum が用意されているので、わからないことがあったら覗いてみましょう。
アプリについて
LaMetric では Indicator App と Button App という2種類のアプリが用意されています。

仕組みはいたって簡単で、Indicator App は LaMetric が受け手で、JSON を受け取って情報を表示します。JSON の渡し方は LaMetric が指定した URL を指定した間隔でポーリングするか、LaMetric の API サーバに対して JSON を投げるかです。逆に Button App は LaMetric が送り手で、指定された API の URL を呼び出す、といったものです。情報表示はテキストの他にグラフも可能です。Indicator App に Button App の機能を持たせることも出来ます。また、Private チェックボックスを ON にすると自分だけが見えるアプリになります。
Button App
アプリを作ってみる
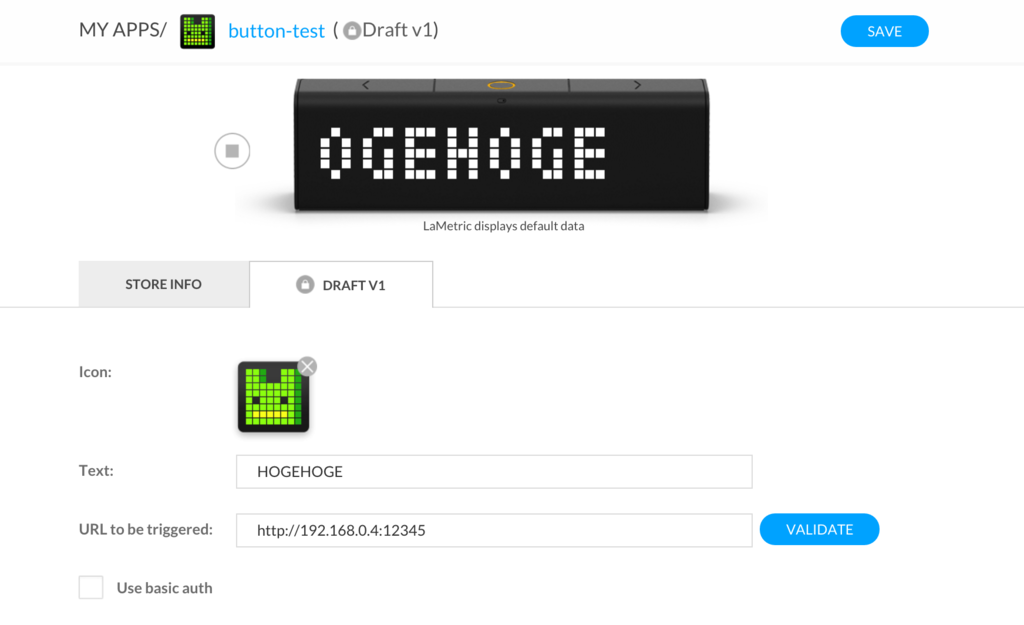
まずは Button App を作ってみます。「CREATE NEW APP」をクリックして「BUTTON APP」の「CREATE」ボタンを選択するとこんな画面になります。

「Select icon」をクリックするとアプリのアイコンを選択できます。プリセットや他の人が作ったアイコンの一覧から選んでも良いですし、「CREATE ICON」タブを選択すると自分でアイコンを作成できます。
「URL to be triggered」にボタンを押すと叩く API の URL を入れます。Basic 認証も出来ますし、ローカルアドレスも可能です。

あとは「STORE INFO」を入力し、保存した後に「PUBLISH」をすれば、アプリのストアから見えるようになります。自分用のアプリであれば、ここで「Private」のチェックボックスを ON にしておけば、ストアの「Private」カテゴリから自分だけが見えるようになります。Publish してから見えるようになるまで少しタイムラグが有ります。しばらくすると登録したメールアドレスに Publish された旨のメールが届きますので、その後に確認しましょう。見えるようになったらアプリを追加して起動し、本体上部のボタンを押下すると指定した URL へのアクセスを確認できます。
更新したい際は「ADD NEW VERSION」をして「DRAFT 2」を作ってアップデートすれば Version が 1 増えて次のバージョンを利用できるようになります。放っておくと自動的にアップデートされます。ただし 4 時間毎なので直ぐに更新したい場合は手動でストアから行う必要があります。
IFTTT の利用
Firmware 1.0.25 に IFTTT サポートが追加され、現在 IFTTT での LaMetric チャンネルは審査中のようです。近日中に追加されるかもしれません。
それまでの間ですが、今年(2015年)の 6 月に開設された Maker チャンネルを利用する方法があります。Maker チャンネルについての詳細は以下をご参照下さい。
Maker チャンネルでは IFTTT の Trigger を発行できる URL が提供されます。これを利用してボタン押下した際の URL にそこを指定してあげれば様々なサービスと接続することが出来ます。これを利用すれば、ボタンを押下したら「お忙しいところ大変申し訳ありませんが本日体調不良によりお休みを頂きます。」みたいなメールを目覚ましで起きれなかった時にポチッとすれば自動で送ってくれる機能がプログラムを書かずに出来ますね!

詳細は下記エントリが詳しいです。
- インターネットと接続してなんでもできちゃうLEDスマートディスプレイ「LaMetric TIME」を買ったよ。あと、自作アプリを作ってみたよ。 - ワタナベ書店
- IFTTT Maker ChannelでWebhook送受信ができるようになった。 - ワタナベ書店
また私は試していませんが、有志による連携もあるようです。
Indicator App
次に Indicator App を見ていきます。
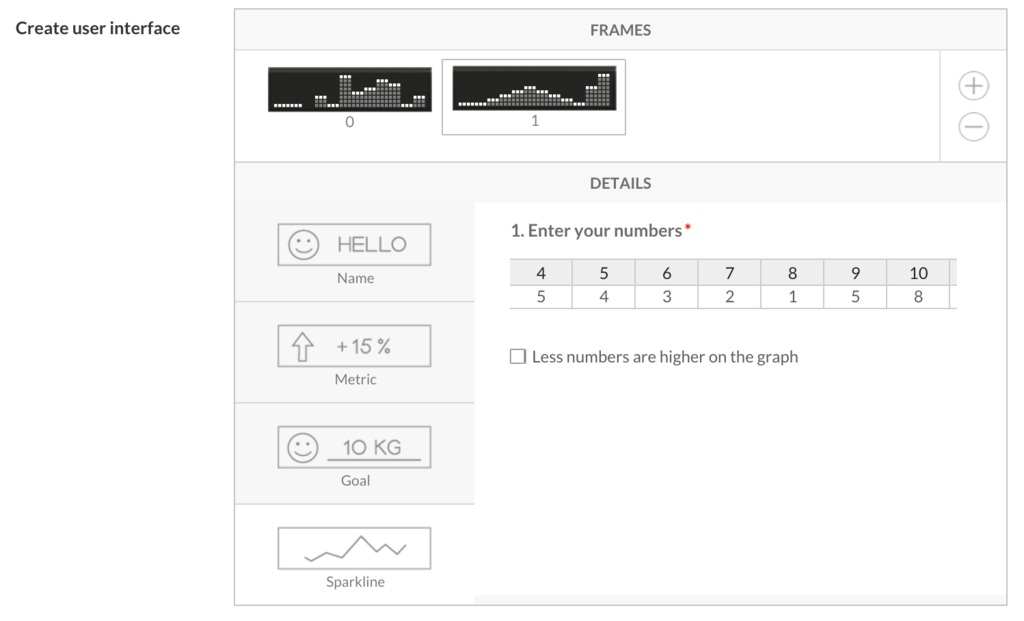
まず「Create user interface」で表示させたい情報をデザインします。テキストや数値はプレースホルダで構いません。入力すると下の方の「You need to push data from your server」にこの情報を表示するための JSON が現れます。例を示すとこんな感じです。
アイコン + テキスト

{ "frames": [ { "index": 0, "text": "test2", "icon": "i1663" } ] }
グラフ

{ "frames": [ { "index": 0, "chartData": [ 0, 3, 1, 8, 4, 5, 7, 6, 1, 3 ] }, { "index": 1, "chartData": [ 2, 3, 4, 5, 4, 3, 2, 1, 5, 8 ] } ] }
そしてこのデータを LaMetric がどのように取得するかを選択します。方法は「Poll」か「Push」のどちらかです。
Push
Push を選択すると LaMetric に情報を送るための URL と、サンプルの curl コマンドが表示されます。
curl -X POST \ -H "Accept: application/json" \ -H "X-Access-Token: YOUR_ACCESS_TOKEN" \ -H "Cache-Control: no-cache" \ -d '{ "frames": [ { "index": 0, "text": "HOGEHOGE", "icon": "i1663" } ] }' \ https://developer.lametric.com/api/V1/dev/widget/update/com.lametric.YOUR_API_ADDRESS/1
アプリを Publish してインストールした後にこのコマンドを叩くと、実機のアプリ上で表示される情報が変わります。JSON のデータを修正すれば自由にメッセージを変更できます。この際、アプリ側で Notify の設定を ON にしておくと情報の更新時に通知されるようになります(設定しない場合はバックグラウンドでアップデート)。

Node.js から request を利用して叩くサンプルはこんな感じです。
var request = require('request'); request({ method: 'POST', url: 'https://developer.lametric.com/api/V1/dev/widget/update/com.lametric.********************************/1', json: true, body: { frames: [ { index : 0, text : 'node.js sample', icon : 'i1663' } ] }, headers: { 'Accept' : 'application/json', 'X-Access-Token' : '**************************************************************************************==', 'Cache-Control' : 'no-cache', } }, (err, res, body) => { console.log(body); });
ちなみに Web のダッシュボードも最新の情報に更新されてプレビューされます。よく出来てますね。

なお、同じ情報を再送した場合は通知が来ませんので注意が必要です。
Poll
次に Poll を見ていきます。Poll はその名の通り LaMetric が指定された URL にポーリングで LaMetric のサーバを経由せずに情報を取りに行きます。取りに行く URL や間隔の設定が可能です。最短間隔は 5 秒です。
Poll アプリの利点はローカルの URL も指定できる点で色んな通知を簡単に作れます。例えば以下の様なコードでサーバを立ち上げてみます。
var http = require('http'); http.createServer((req, res) => { res.end(JSON.stringify({ frames: [ { index : 0, text : +new Date(), icon : 'i1663' } ] })); }).listen(12345);
ここではアクセスするたびに text にタイムスタンプが書かれる例になります。このローカルアドレスを参照するように Poll アプリを作成し、実行すると以下のように 5 秒ごとにタイムスタンプが表示されます。
Button App の機能を加える
「Add action to your app」にチェックを入れると Indicator App に Button App の機能をもたせることも出来ます。
おわりに
思っていたよりも質感も機能も洗練されていて驚きました。こういった単体で色々と便利に動いてくれるガジェットが増えてくれると面白いですね。
