はじめに
以前、Unity で Web をテクスチャとして表示して操作する方法について調べてみた - 凹みTips にて Awesomium を利用した Unity 上でテクスチャとしてウェブブラウザを描画する方法を紹介しました。Awesomium はバックエンドに Chromium を利用したヘッドレスブラウザで、C++、C# 用の SDK を提供しています。
以前の古いバージョンで作成した動画になりますが、Awesomium を利用してあげるとこんなことが出来ます。
Awesomium は $100K 以下の用途であれば教育、非商用用途に自由に使うことが可能です。それ以上の場合は $2900 / app を払えば月額コストも掛からず使えるという寛大なライセンスになっています。
しかしながら、以前紹介した方法では v1.6.2 でしか Unity 上でうまく動作せず、その v1.6.2 も記事を書いてしばらくした後にアーカイブから削除されてしまいました。そこで今回は現在アーカイブからダウンロード可能な v1.7.1 を利用した Unity 上での利用方法について紹介をしたいと思います。
環境
- Windows 8.1
- Unity 4.3.4f1
- Awesomium 1.7.1
最新版の問題点
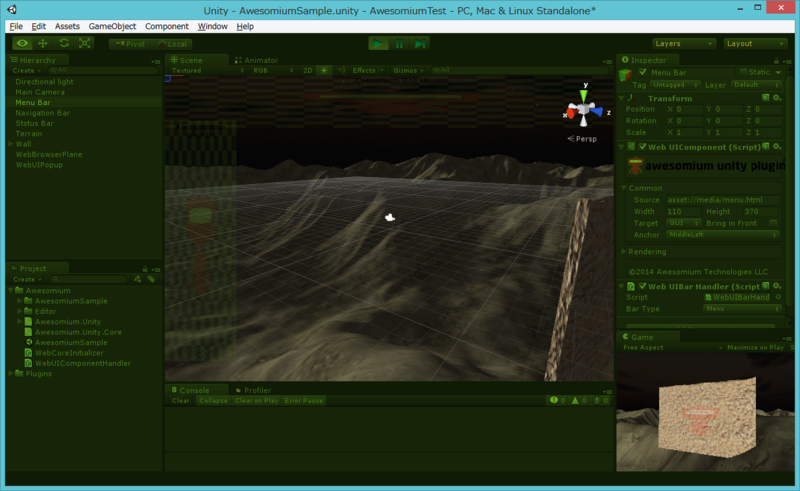
ダウンロードページから最新の Awesomium 1.7.4.2(2014/05/05 現在)の unitypackage を「DOWNLOAD FOR UNITY」からダウンロードし、それを展開して現在のプロジェクトへインポートします。そして Awesomium/AwesomiumSample シーンを開いて実行すると...、

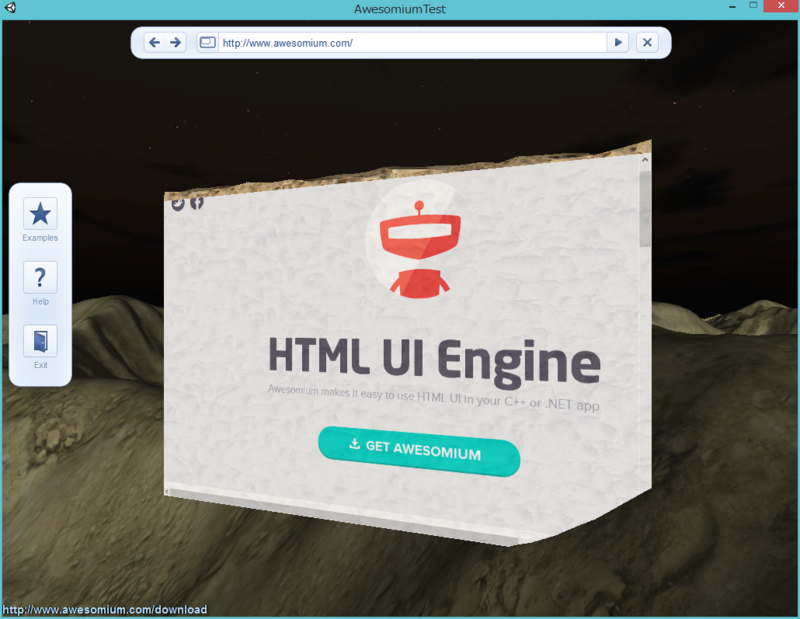
何も起きません。実は現状の Awesomium は「ビルド後のバイナリ実行時のみ」しかブラウザが表示されません。しかしながら逆に実行時であれば素晴らしく動作してくれます。

とはいうものの、開発をする上では色々と面倒です。
テクスチャとしての利用
そこで色々と調べていた所、Windows 環境であれば動作したという報告が Unity のフォーラムに上がっていました。
以下の Github で公開されているものを利用したよ、と書いてあります。
これは Awesomium が公式に提供している Unity ラッパーを利用しているのではなく、自前で C++ 側の SDK(v1.7.1 ベース)を利用して Unity ラッパーを作成したようです。公式では未だ v1.7.1 の SDK は配布しているため試すことが出来るようなので、早速やってみました。基本的には以前の 1.6.2 でやっていたものと同等の手順になります。
ダウンロード
ここから 1.7.1 をダウンロードしてインストールします。また、AwesomiumUnity も Github からダウンロードしておきます。
Awesomium SDK の DLL の配置
Awesomium をインストールしたディレクトリ内にある bin(C:\Program Files (x86)\Awesomium Technologies LLC\Awesomium SDK\1.7.1.0\build\bin)から以下のファイルを Unity の Editor ディレクトリ(C:\Program Files (x86)\Unity\Editor)にコピーします。
- awesomium_process.exe
- awesomium.dll
- icudt.dll
- libEGL.dll
- libGLESv2.dll
- xinput9_1_0.dll
- avcodec-53.dll
- avformat-53.dll
- avutil-51.dll
AwesomiumUnity の配置
AwesomiumUnity の方の DLL(...\AwesomiumUnity\CppDLL\bin\Release\AwesomiumUnity.dll)は通常通り Unity のプロジェクトの Assets/Plugins 下へコピーします。また、AwesomiumUnityScripts(...\AwesomiumUnity\AwesomiumUnityScripts)フォルダはそのまま Assets 直下へ放り込みます。これで準備完了です。
テクスチャを貼り付けてみる
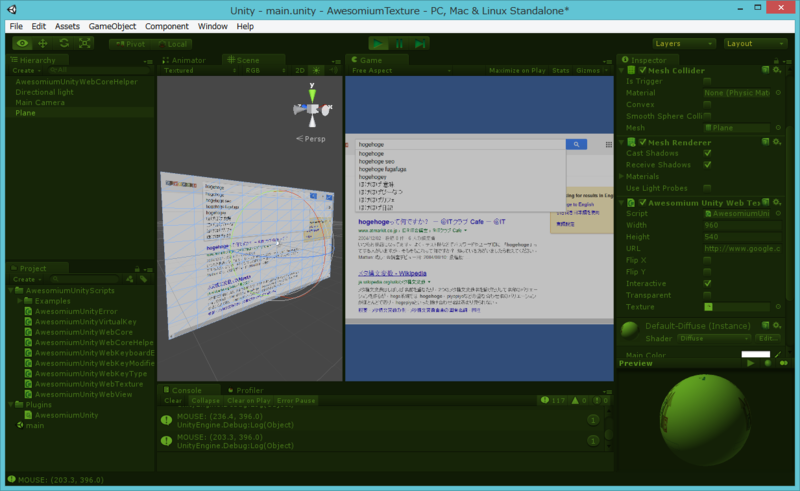
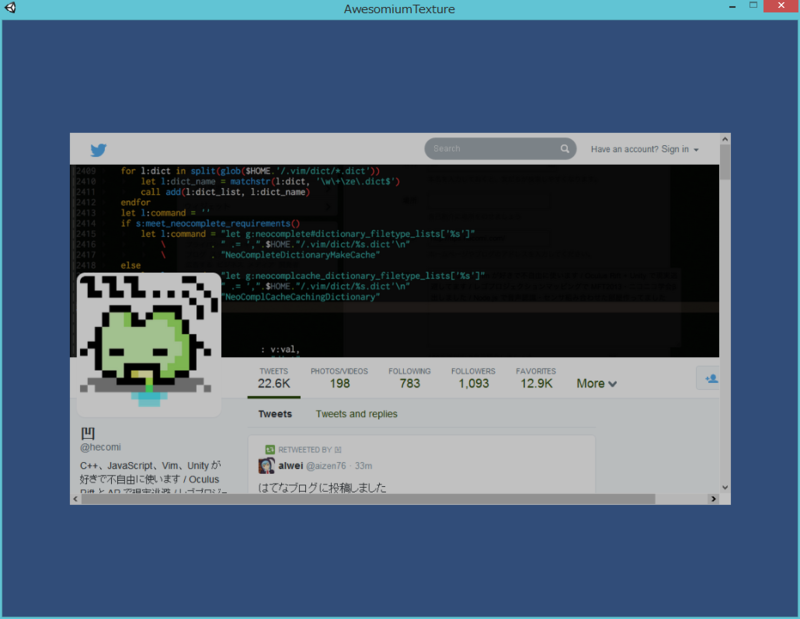
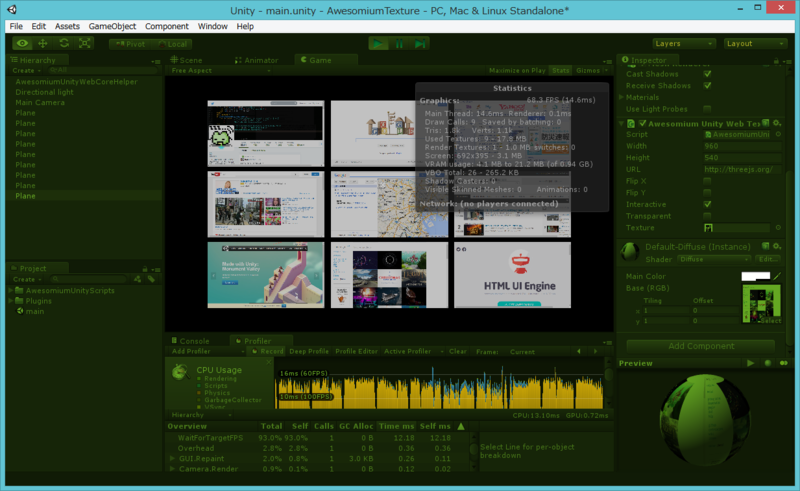
適当なゲームオブジェクトを作成してそこに AwesomiumUnityWebTexture.cs をアタッチします。後は実行すれば動作します。

マウス操作、キーボード操作にもそのままで対応しています。なんとお手軽!未だ未検証ですが、コードを見る限り以前利用した UnityAwe と似たようなコードなので、WebView 内の操作も以下のエントリのような形で簡単にできそうです。
ビルドした配布物での利用
ビルド後のバイナリで利用するためには、先ほど Unity の Editor ディレクトリにコピーした exe 及び dll を、ビルド後の exe と同階層にコピーすれば動作します。

その他できること
マウスやキー操作のエミュレーション、JS のインジェクションも可能ですので、かなり自由度の高いアプリケーションの作成が可能だと思います。またシェーダの差し替えも簡単ですので、半透明にしたり、特定の色を透過させるなんてことも簡単に出来ると思います。
パフォーマンスについて
基本的には Awesomium が別プロセスで動いている(と思う)ため、Unity 側からは AwesomiumUnityWebView.CopyBufferToTexture() という Texture2D の Native Texture Pointer 経由でテクスチャを受け取る部分のみブロッキングが発生している程度で、複数のブラウザを開いても顕著にパフォーマンスが低下することはありません。

(余談)Awesomium で利用している Chromium について
Awesomium はバックエンドに Chromium v18 を利用しています。現状の Chrome の stable が v34(2014/05/05)であることを考えると結構古いです。
みんな結構不満を持っているようですが、掲示板を除いていると更新されることは現状では望み薄なように思われます。
おわりに
WebGL を使ったサイト(three.js のサンプル等)を開くと落ちたりしてしまうなど多少不安定では有りますが、Unity 内でテクスチャとしてブラウザを利用できると、色々な可能性が広がりそうですね。Oculus Rift 用の Web ブラウザとか作ってみようと思います。