はじめに
マーカに対して AR オブジェクトを単純に描画しただけでは常に AR オブジェクトが最前面に来てしまいます。そこで、手前にある(実際の)物体が背後にある(ARによる)物体を覆い隠す状態(オクルージョン)を表現してあげると、よりリアルになります。
すごい先行技術:
- Processingでオクルージョン表現のあるARを作る(ARマーカ編) - Imaginary Code
- Seene - Oe - Realtime Augmented Reality Technology - YouTube
- http://rogiken.org/vr/index.php?%A4%B3%A4%D3%A4%C8%C6%B0%B2%E8%A4%CE%A5%DA%A1%BC%A5%B8
こういった表現を Oculus Rift でお手軽に体験するために、Ovrvision SDK + Unity によるオクルージョン表現の方法をご紹介します。
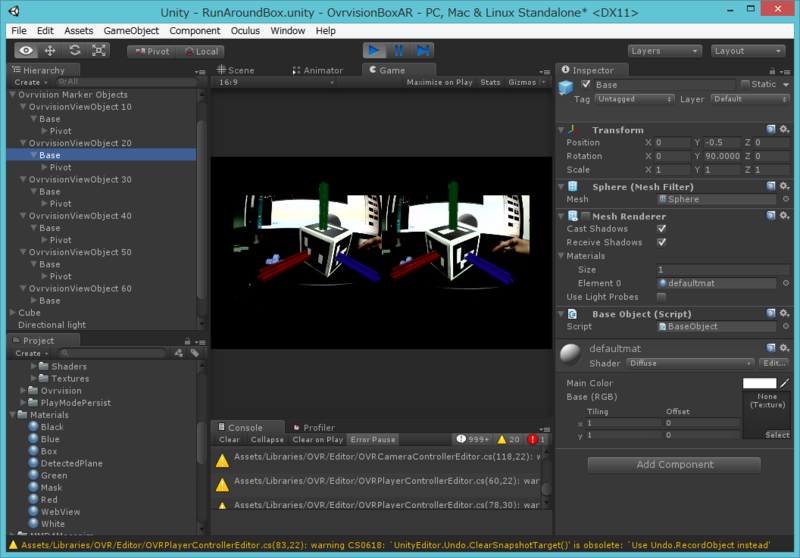
デモ
環境
- Ovrvision SDK v0.8
- Unity 4.5
方法
実はとても簡単で、マーカのオブジェクトに合わせて以下のマスクをかけたオブジェクトを配置するだけです。
こちらを利用させていただくと、シェーダ内に記述されている描画順の Queue をうまく変更してあげることで、背後にあるオブジェクトをマスクしてくれる(見えなくしてくれる)透明な物体を作成することが出来ます。

Ovrvision SDK では、マーカオブジェクトのローカル座標の (0, 0, 0) が実際の世界のマーカ中心となり、マーカの大きさは Unity の世界では (1,1) になるので、大きさ (1, 1, 1) のボックスを (0, -0.5, 0) においてあげればマーカの背後にあるキューブを表現できます(実際はマーカの外側の白領域のマージン分大きくする必要がある)。
今回はキューブでしたが、マーカを貼り付けたオブジェクトに合わせて適当なポリゴンを実際の物体と位置が一致するようにこのマスクをかけて置いてあげれば簡単にオクルージョンを表現することが出来るというわけです。1 枚のマーカでオクルージョンを表現するにはこれだけです。
キューブ型のマーカ
色々な向きから見えるように、デモでは立方体の全面にマーカをつけた箱を作っています。以下に展開図を置いておきます。マーカの番号は、10, 20, 30, 40, 50, 60 です。

下図のようにマーカに階層構造をつくって内側のオブジェクトで適当な角度回転してあげて、全てのマーカの内側のオブジェクトの向きが一致するようにしておきます。そして内側のオブジェクトの位置・回転の平均をとってあげて、これを最終的な AR オブジェクトの位置と姿勢にしてあげれば、複数マーカによる位置を簡単に求めることが出来ます。

ただし、単純に平均を取ると回転が怪しくなったため、デモでは一番正面を向いているっぽいマーカの回転の値を採用するようにしています。
問題点
Ovrvision のレンズの歪みと Oculus Rift の樽型シェーダの歪みが一致していないのでぴったり位置が合いません。Ovrvision SDK 側で歪みなし画を出力してくれるようになったら、Oculus Rift の樽型シェーダで歪ませれば一致させられそうです。
おわりに
マーカに現実のオブジェクトに対する情報を結びつけてあげると面白い表現が色々出来ると思います。また、1 枚のマーカに対して何かやるよりも複数のマーカを組み合わせるとロバスト性が増すので、この辺りを次回もう少しほってみたいと思います。