はじめに
本記事は「Unity アセット真夏のアドベントカレンダー 2014 Summer!」の 9 日目の記事になります。前回は id:baba_s さんによる 【Unity】多機能コンソール「Editor Console Pro」でゲーム開発効率化 - コガネブログ でした。
Unity では、シェーダによって様々な質感や効果を加えた表現がされています。
しかしながらシェーダを書くには色々と知識が必要で、思い通りのものを作れるようになるまでかなり時間がかかるイメージです。また、知識がついた後でも色々な物体に応じて数多くのシェーダを書くのは大変です。
そこで、本エントリでは、ノードベースのビジュアルプログラミングでシェーダをグラフィカルに作成できる Shader Forge という Asset の紹介をしたいと思います。
- [RELEASE] Shader Forge - A node-based shader editor for Unity — polycount
- Shader Forge - A visual, node-based shader editor - Unity Forum
今年 4 月に行われた Unite Japan 2014 でも @tsubaki_t1 さんが紹介されていました。
$80 / PC(2014/8)の有料のアセットですが、公式といわれても疑いようのないクオリティで、ノードを組みわせて Diffuse や Specular、Normal を始めとして、Refraction の調整や、Vertex の変形、Tessellation に至るまで様々なパラメータを簡単に調整し、それらをリアルタイムでプレビューしてみることが出来ます。

一通りの雰囲気を概観できるようにまとめてみました。
ドキュメント
- Shader Forge
- 具体的にどういったノードが利用できるのかについてアニメーション GIF と共にまとめられています。
- Shader Forge Wiki - Shader Forge Wiki
- どういうノードの接続の仕方をすれば何が出来るのかカテゴリ別にアニメーション付きでまとまっています。
チュートリアル
公式で動画によるチュートリアルが3つあがっています。
Shader Forge - Making a basic shader
Shader Forge - Vertex color blending & UV tiling
Shader Forge - Custom Blinn-Phong
最初の動画あたりを見ると、Shader Forge のイメージが掴めると思います。
取り敢えず使ってみる

Window > Shader Forge からウィンドウを開き、「New Shader」を選択します。

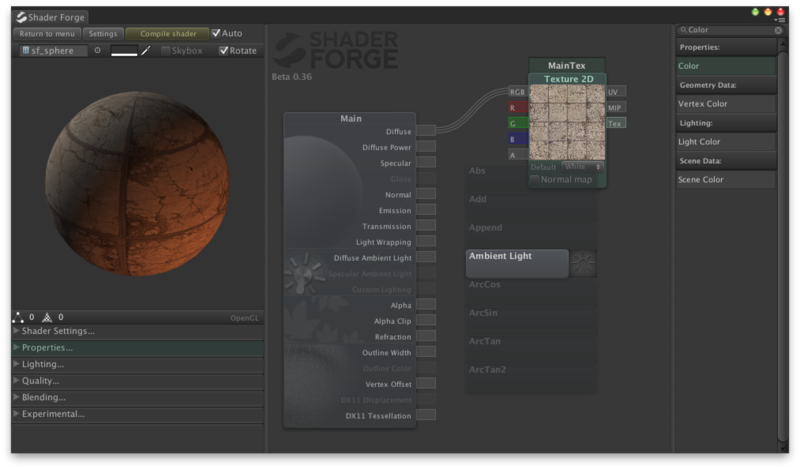
すると初期画面が表示されます。最初から表示されているこの「Main」ノードに色々な情報を入力する経路を作ることで、最終的な見栄えを完成させるわけです。まずは色をつけるために右側の検索バーに「Color」と打ち込むと出てくる「Color」ノードをドラッグ&ドロップして適当な色を指定、RGB の出力を「Main」の入力につなぎます。

シェーダがリアルタイムにコンパイルされて赤く表示されました!この要領で「Texture2D」ノードを生成して同じく線を伸ばせば画像が表示されます。ノードの上部で名前を変更できるので、ここでは「MainTex」と名前をつけてみました。

この要領でポチポチノードを配置していけば、チュートリアルのムービーのように法線マップと色を指定できるシェーダの出来上がりです。

マテリアルの作成
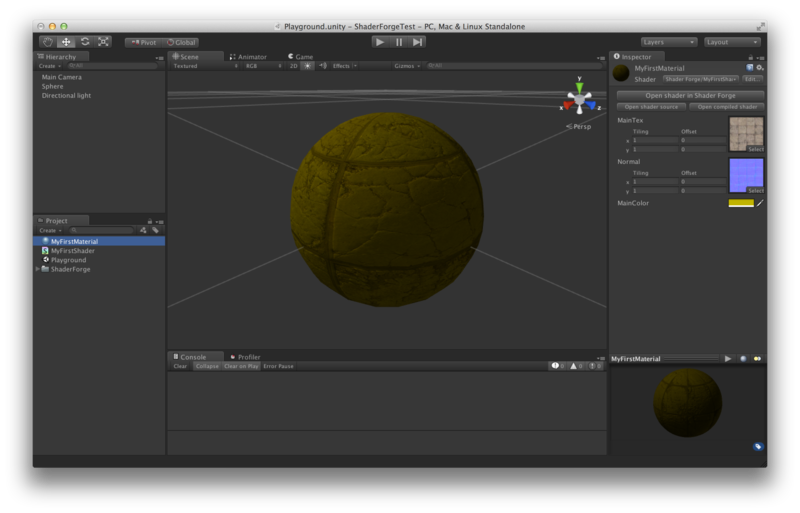
ここまでではシェーダを作っただけで、Unity ではシェーダはマテリアルに指定して使います。Shader Forge のエディタ上では画像を指定してプレビューを見ていましたが、実際にはシェーダはプレースホルダしか有することが出来ません(色は持てます)。そこで適当なマテリアルを作成、そこに先ほど作成したシェーダを適用し、プレースホルダを自分で埋める必要があります。シェーダを適用した直後はこんな感じになります。

そしてテクスチャを同じものを指定すれば、プレビューで見ていたものと同じ表現になるわけです。

考えを変えればテクスチャを差し替えた別のマテリアルにも同じシェーダが適用できるわけです、便利ですね。でもプレースホルダを埋めてくれたマテリアルも一緒に作ってくれたらいいのになぁ...、とも思います。
キーボードショートカット
ちょっと操作についても触れておきます。
右クリックで各ノードを選択できるコンテキストメニューが表示されます。

また、アルファベット押下(しっぱなし) -> スクロール -> クリックでもノードを挿入できます。

また Ctrl + C / Ctrl + V でのコピーや Ctrl + D での複製も出来ます。しばらくハマってたのですが、不要になったノードを消去するには「⌘ + X」(Ctrl + X)のみで、delete キーは効かないようです。
サンプルを見てみる
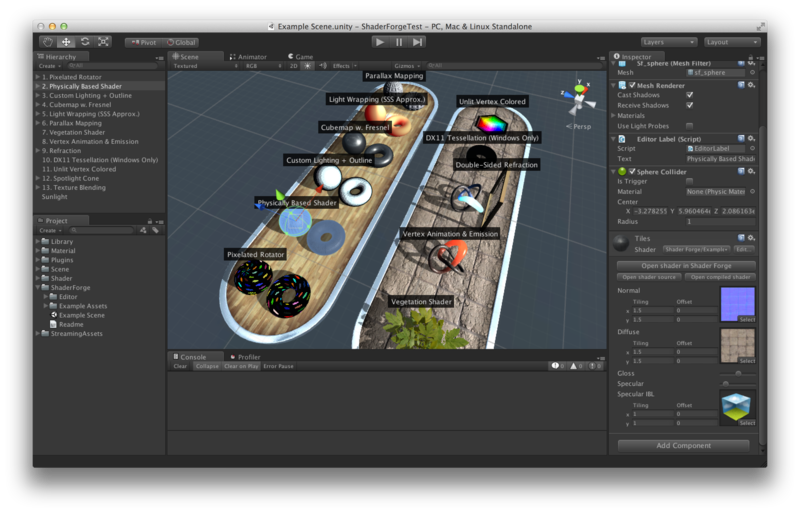
何が出来るか雰囲気が掴めたところでサンプルを見てみましょう。サンプルは Shader Forge ディレクトリ直下に Example Scene という名前でシーンが入っています。

見たいオブジェクトを選択して Inspector から「Open Shader in Shader Forge」を選択するとどういったノードの接続をしているかを見ることが出来ます。以下は物理ベースシェーダを作るためのノードの接続例です。

知識不足でちょっと説明はできないですが、ノードで接続されていると何をしているかとても見やすいです。またパラメタをリアルタイムにいじりながら結果を見れるので、シェーダのイメージを掴みながら勉強する上でも役に立ちそうです。
出力されるコード
Shader Forge で作成したシェーダは簡単に読めるコードとして出力されます。ちょっと長いですが書き出してみます。
// Shader created with Shader Forge Beta 0.36 // Shader Forge (c) Joachim Holmer - http://www.acegikmo.com/shaderforge/ // Note: Manually altering this data may prevent you from opening it in Shader Forge /*SF_DATA;ver:0.36;sub:START;pass:START;ps:flbk:,lico:1,lgpr:1,nrmq:1,limd:1,uamb:True,mssp:True,lmpd:False,lprd:False,enco:False,frtr:True,vitr:True,dbil:False,rmgx:True,rpth:0,hqsc:True,hqlp:False,tesm:0,blpr:0,bsrc:0,bdst:0,culm:0,dpts:2,wrdp:True,ufog:True,aust:True,igpj:False,qofs:0,qpre:1,rntp:1,fgom:False,fgoc:False,fgod:False,fgor:False,fgmd:0,fgcr:0.5,fgcg:0.5,fgcb:0.5,fgca:1,fgde:0.01,fgrn:0,fgrf:300,ofsf:0,ofsu:0,f2p0:False;n:type:ShaderForge.SFN_Final,id:1,x:32512,y:32689|diff-58-OUT,normal-52-RGB;n:type:ShaderForge.SFN_Tex2d,id:3,x:32996,y:32639,ptlb:MainTex,ptin:_MainTex,tex:b66bceaf0cc0ace4e9bdc92f14bba709,ntxv:0,isnm:False;n:type:ShaderForge.SFN_Tex2d,id:52,x:32822,y:32835,ptlb:Normal,ptin:_Normal,tex:bbab0a6f7bae9cf42bf057d8ee2755f6,ntxv:3,isnm:True;n:type:ShaderForge.SFN_Multiply,id:58,x:32791,y:32656|A-3-RGB,B-59-RGB;n:type:ShaderForge.SFN_Color,id:59,x:32996,y:32835,ptlb:MainColor,ptin:_MainColor,glob:False,c1:0.7573529,c2:0.7051217,c3:0,c4:1;proporder:3-52-59;pass:END;sub:END;*/ Shader "Shader Forge/MyFirstShader" { Properties { _MainTex ("MainTex", 2D) = "white" {} _Normal ("Normal", 2D) = "bump" {} _MainColor ("MainColor", Color) = (0.7573529,0.7051217,0,1) } SubShader { Tags { "RenderType"="Opaque" } Pass { Name "ForwardBase" Tags { "LightMode"="ForwardBase" } CGPROGRAM #pragma vertex vert #pragma fragment frag #define UNITY_PASS_FORWARDBASE #include "UnityCG.cginc" #include "AutoLight.cginc" #pragma multi_compile_fwdbase_fullshadows #pragma exclude_renderers xbox360 ps3 flash d3d11_9x #pragma target 3.0 uniform float4 _LightColor0; uniform sampler2D _MainTex; uniform float4 _MainTex_ST; uniform sampler2D _Normal; uniform float4 _Normal_ST; uniform float4 _MainColor; struct VertexInput { float4 vertex : POSITION; float3 normal : NORMAL; float4 tangent : TANGENT; float2 texcoord0 : TEXCOORD0; }; struct VertexOutput { float4 pos : SV_POSITION; float2 uv0 : TEXCOORD0; float4 posWorld : TEXCOORD1; float3 normalDir : TEXCOORD2; float3 tangentDir : TEXCOORD3; float3 binormalDir : TEXCOORD4; LIGHTING_COORDS(5,6) }; VertexOutput vert (VertexInput v) { VertexOutput o; o.uv0 = v.texcoord0; o.normalDir = mul(float4(v.normal,0), _World2Object).xyz; o.tangentDir = normalize( mul( _Object2World, float4( v.tangent.xyz, 0.0 ) ).xyz ); o.binormalDir = normalize(cross(o.normalDir, o.tangentDir) * v.tangent.w); o.posWorld = mul(_Object2World, v.vertex); o.pos = mul(UNITY_MATRIX_MVP, v.vertex); TRANSFER_VERTEX_TO_FRAGMENT(o) return o; } fixed4 frag(VertexOutput i) : COLOR { i.normalDir = normalize(i.normalDir); float3x3 tangentTransform = float3x3( i.tangentDir, i.binormalDir, i.normalDir); float3 viewDirection = normalize(_WorldSpaceCameraPos.xyz - i.posWorld.xyz); /////// Normals: float2 node_63 = i.uv0; float3 normalLocal = UnpackNormal(tex2D(_Normal,TRANSFORM_TEX(node_63.rg, _Normal))).rgb; float3 normalDirection = normalize(mul( normalLocal, tangentTransform )); // Perturbed normals float3 lightDirection = normalize(_WorldSpaceLightPos0.xyz); ////// Lighting: float attenuation = LIGHT_ATTENUATION(i); float3 attenColor = attenuation * _LightColor0.xyz; /////// Diffuse: float NdotL = dot( normalDirection, lightDirection ); float3 diffuse = max( 0.0, NdotL) * attenColor + UNITY_LIGHTMODEL_AMBIENT.rgb; float3 finalColor = 0; float3 diffuseLight = diffuse; finalColor += diffuseLight * (tex2D(_MainTex,TRANSFORM_TEX(node_63.rg, _MainTex)).rgb*_MainColor.rgb); /// Final Color: return fixed4(finalColor,1); } ENDCG } Pass { Name "ForwardAdd" Tags { "LightMode"="ForwardAdd" } Blend One One Fog { Color (0,0,0,0) } CGPROGRAM #pragma vertex vert #pragma fragment frag #define UNITY_PASS_FORWARDADD #include "UnityCG.cginc" #include "AutoLight.cginc" #pragma multi_compile_fwdadd_fullshadows #pragma exclude_renderers xbox360 ps3 flash d3d11_9x #pragma target 3.0 uniform float4 _LightColor0; uniform sampler2D _MainTex; uniform float4 _MainTex_ST; uniform sampler2D _Normal; uniform float4 _Normal_ST; uniform float4 _MainColor; struct VertexInput { float4 vertex : POSITION; float3 normal : NORMAL; float4 tangent : TANGENT; float2 texcoord0 : TEXCOORD0; }; struct VertexOutput { float4 pos : SV_POSITION; float2 uv0 : TEXCOORD0; float4 posWorld : TEXCOORD1; float3 normalDir : TEXCOORD2; float3 tangentDir : TEXCOORD3; float3 binormalDir : TEXCOORD4; LIGHTING_COORDS(5,6) }; VertexOutput vert (VertexInput v) { VertexOutput o; o.uv0 = v.texcoord0; o.normalDir = mul(float4(v.normal,0), _World2Object).xyz; o.tangentDir = normalize( mul( _Object2World, float4( v.tangent.xyz, 0.0 ) ).xyz ); o.binormalDir = normalize(cross(o.normalDir, o.tangentDir) * v.tangent.w); o.posWorld = mul(_Object2World, v.vertex); o.pos = mul(UNITY_MATRIX_MVP, v.vertex); TRANSFER_VERTEX_TO_FRAGMENT(o) return o; } fixed4 frag(VertexOutput i) : COLOR { i.normalDir = normalize(i.normalDir); float3x3 tangentTransform = float3x3( i.tangentDir, i.binormalDir, i.normalDir); float3 viewDirection = normalize(_WorldSpaceCameraPos.xyz - i.posWorld.xyz); /////// Normals: float2 node_64 = i.uv0; float3 normalLocal = UnpackNormal(tex2D(_Normal,TRANSFORM_TEX(node_64.rg, _Normal))).rgb; float3 normalDirection = normalize(mul( normalLocal, tangentTransform )); // Perturbed normals float3 lightDirection = normalize(lerp(_WorldSpaceLightPos0.xyz, _WorldSpaceLightPos0.xyz - i.posWorld.xyz,_WorldSpaceLightPos0.w)); ////// Lighting: float attenuation = LIGHT_ATTENUATION(i); float3 attenColor = attenuation * _LightColor0.xyz; /////// Diffuse: float NdotL = dot( normalDirection, lightDirection ); float3 diffuse = max( 0.0, NdotL) * attenColor; float3 finalColor = 0; float3 diffuseLight = diffuse; finalColor += diffuseLight * (tex2D(_MainTex,TRANSFORM_TEX(node_64.rg, _MainTex)).rgb*_MainColor.rgb); /// Final Color: return fixed4(finalColor * 1,0); } ENDCG } } FallBack "Diffuse" CustomEditor "ShaderForgeMaterialInspector" }
4 行目のコメントにノードの位置や接続などの情報が格納されているようです。
外から変数を指定できるようにプレースホルダとなるノードは Properties に書きだされます。先ほど指定した名前が変数名として与えられています。
Properties {
_MainTex ("MainTex", 2D) = "white" {}
_Normal ("Normal", 2D) = "bump" {}
_MainColor ("MainColor", Color) = (0.7573529,0.7051217,0,1)
}
全体を見てみると、メインライトや環境光用に ForwardBase、追加のライト用に ForwardAdd の 2 つの Pass が作成されています。それぞれ内部でノードの流れに沿う用に VertexInput と VertexOutput が定義され、頂点シェーダの vert とフラグメントシェーダの frag が定義されています。シェーダ自体はそれほど長いコードでも読みにくいコードでもないので吐き出されたシェーダを調整する、みたいなこともそれほど難しくないように思われます。
既存のシェーダを読み込む
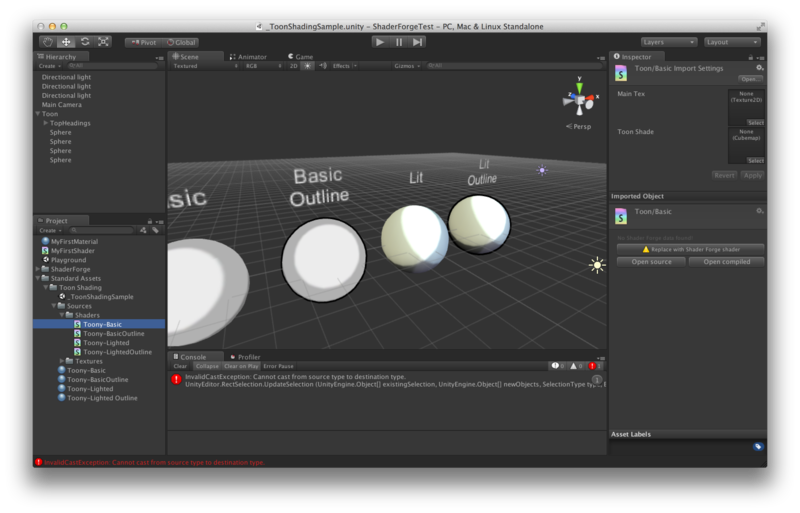
Shader Forge は通常の Unity のシェーダを書き出す仕組みなので、逆にシェーダを読み込むことも出来るようです。が、試しに、Unity に付属のトゥーンシェーダを読み込んでみようとしたところ、うまく行きませんでした...。

「Replace with Shader Forge shader」というボタンがあるのでクリックして、指定したシェーダのノードが出てきたら格好良かったのですが。
コードの利用
ビジュアルプログラミングの欠点は簡単なことをやりたいだけなのに複雑にノードを結ばなければならず見た目が煩雑になってしまう点だと思います。例えば時間に応じて明滅する以下の様なシェーダを作ったとします。

結構ぐちゃぐちゃしますね...。そこで Shader Forge には「Code」ノードが用意されています。ここではノードの値を入力とした関数が Cg 言語をそのまま書けます。

単純なノードが大分すっきりしました(本当は _SinTime.x を使おうと思ったのですが、プレビューでアニメーションされなかったので「Time」ノードを入力にしてます)。適宜こういったノードを利用することでシンプルな構成を保てる気がします。
Skyshop との連携
Skyshop をインポートして Examples.zip および ShaderForgeExtension.zip を解凍します。

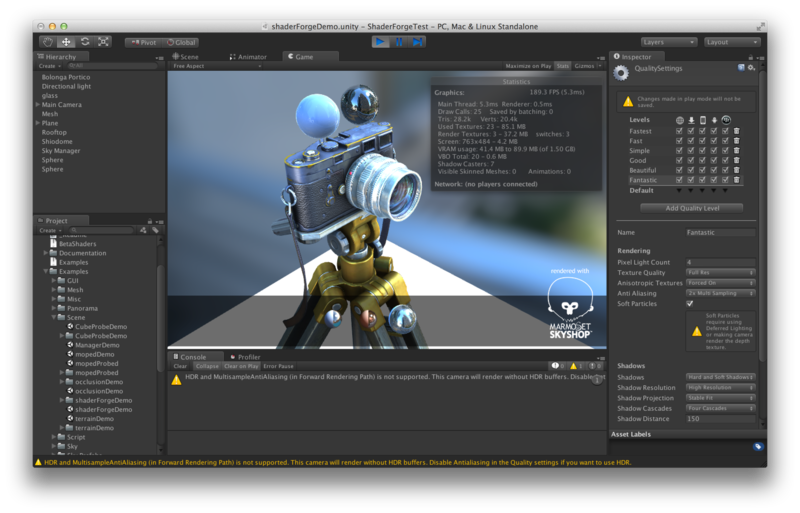
すると、Shader Forge 内で Skyshop のノードが使えるようになります。


超綺麗です。
その他
Shader Forge - Real-time spherical area lights
カスタムライトのサンプル動画です。
類似の Asset
同じようにノードベースでシェーダを記述できる Unity のアセットに、無料の Strumpy Shader Editor があります。優良なこともあり、Shader Forge の方がよりグラフィカルに且つ色々なことができる高機能なものになっている印象です。
- Unity Asset Store - The Best Assets for Game Making
- http://www.shader.jp/?page_id=300
- Unityでノードベースでシェーダを作れるStrumpy Shader Editorを使ってみる: 新 masafumi's Diary
Unity オフィシャルのノードベースエディタ?
Shader Forge について調べている最中、Unity の中の人の Tim Cooper さんが開発しているノードベースのエディタの動画を見かけました。
Shader Editor Beta 4 from Tim Cooper on Vimeo.
2010、2011 頃の動画投稿だったので今は開発停止しているのでしょうか...。
おわりに
Unity 5 より汎用的に使える物理ベースシェーダの導入がされますが、より細かい調整が必要な際はやはり自前のシェーダが必要になってくると思います。そういった際に Shader Forge を使うと、直にシェーダを書くよりも、より少ない知識で短時間に所望の質感が作れると思います。また、グラフィカルにシェーダが表現されることにより、中で何が起きているのか把握しやすくなり、学習コストも下がります。ちょっとお高めですが、それだけの価値はあると思いますので、導入してみてはいかがでしょうか。
次回は、Poto7 さんによる「1日で作るカジュアルゲーム!FlappyXXXXを作ろう」になります。