はじめに
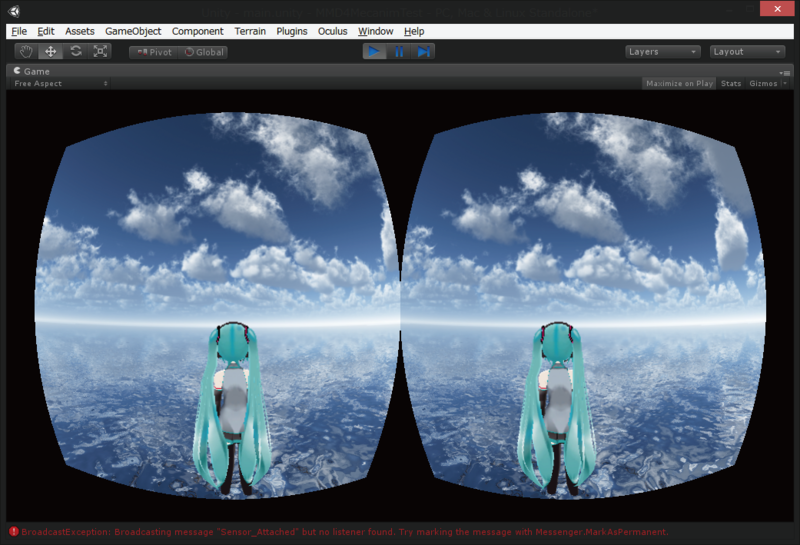
Oculus Rift 用のアプリケーションで通常の Skybox を描画しようとすると、左目と右目のカメラに同じ(視差の無い)テクスチャが表示されるため、二重に重なったような破綻した表示になってしまいます。そこで、前回の記事で紹介しましたPMD2FBX & MMD4Mecanim の作者の Nora さんが、Oculus Rift でも Skybox を破綻なく表示できる SkyboxMesh.cs を公開されています。試してみましたので紹介します。
仕組み

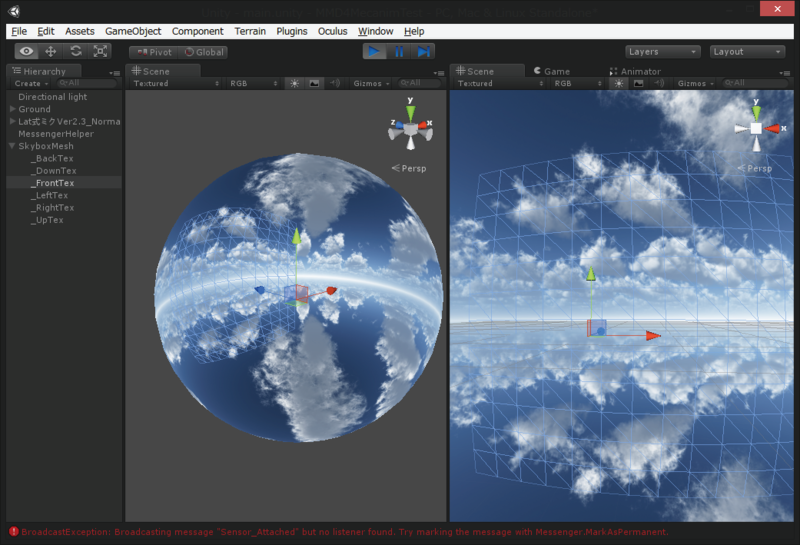
画像を見ていただくと分かるように、丸みを帯びたメッシュを6個生成し球体を作っています。
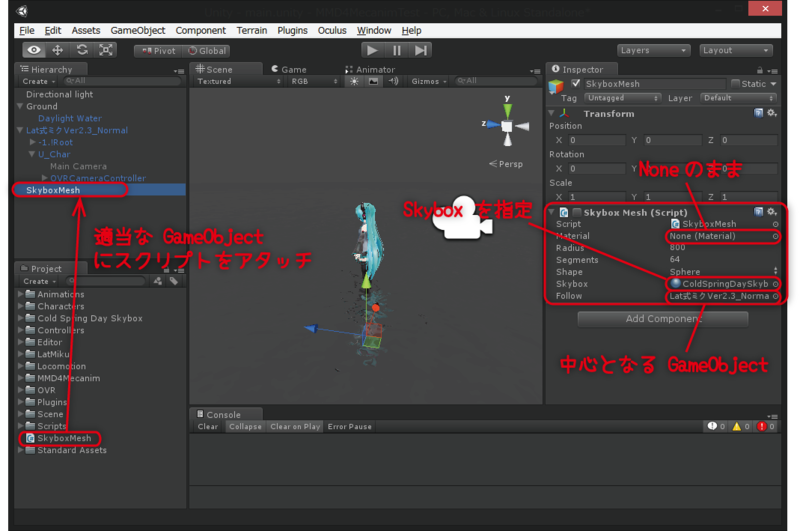
スクリプトを読むと、Awake 時にメッシュを生成、それぞれのメッシュに Skybox から取り出したマテリアルを貼り付けて、LateUpdate 時に Follow で指定した GameObject を中心に全体の Skybox を移動する形になっています。
通常の Skybox は Component > Rendering > Skybox から Skybox コンポーネントを Camera に付加して、その中の Custom Skybox にマテリアルを指定する形になるので左右のカメラに同じテクスチャが表示されてしまいますが、こちらはメッシュに貼り付けられたテクスチャを見る形になるので視差が生まれるという仕組みです。
終わりに
Skybox があるだけでアプリケーションの雰囲気が大幅に変わると思うので、Oculus Rift アプリを創ってる人は必携のスクリプトだと思います。Nora さん、ありがとうございます。